Qwerty
The first mode that I implemented for my keyboard was a QWERTY mode. I needed this, because I already know how to type on QWERTY (and fairly quickly at that, over 100WPM). However, one of the goals of the more compact keyboards is to reduce the amount of reaching that is needed to access all of the keys normally.
Traditionally, this is done through multiple layers, with things like numbers and symbols mapped to these other layers. Accessing these, is then done with additional shift-type keys that access these other layers.
I wanted to make as few changes as possible from the QWERTY layout I was used to, whereas many existing layers tend to be quite a bit different. For example, I already have a lot of muscle memory concerning the positioning of the symbols.
One big question, for the 42-key layout, is how to do modifiers. The thumb keys could be used for some of this, but then things like space, backspace, etc have to be placed elsewhere. I decided to give something for QMK known as “home row modifiers” a try. In this case, something like the ‘D’ and ‘K’ keys would double as shift. If they are pressed and released, the would register as that key, but if held down for another key being pressed, they would act as shift keys. Other keys on the home row are used for modifiers.
It turns out that enabling this makes it very difficult to type quickly; even as much as 30WPM starts to easily result in many keys in the input being interpreted as modifiers. I concluded that this mode, as is, is actually fairly worthless, and makes the keyboard something I would be unable to use comfortably.
In parallel with this, I began to experiment with combination keys. These are keys that, when pressed close enough at the same time, will register as a different key entirely. I began by putting the numbers on the top two rows together. For example, Q-A together would register as 1, W-S as 2, and so on. Given that I had designed the position of the keys for steno, where pressing these keys together is very common, I didn’t find this difficult to do. I used the bottom two rows for the symbols that are under the numbers.
Because of the rollover problem with the homerow mods, I decided to move the mods to these newly defined number keys.
I used this mode for about a few months. Typing letters worked quite well, but I had to type digits fairly slowly, and deliberately, otherwise they would register as modifiers. I considered moving the modifiers to the symbols, as I don’t tend to type those as quickly. It turns out that QMK doesn’t easily allow a key to be both a modifier, and a shifted key. In addition, the modifiers were fairly annoying for operations such as Ctrl-left-click, as the modifier didn’t register as such until a fairly long period of time (about 500ms).
It was around this time that I was also working on writing my own keyboard firmware, from scratch, in Rust. I decided that combining modifiers with ordinary keys didn’t make for a usable layout.
The first thing I did was to implement key combinations. I decided to decode these early, and effectivly treat them just as their own keypresses, with press and release events being synthesized for them, with the next layer of code not ever seeing the keys that make up the pair. This made the rest of the layout a lot easier to manage.
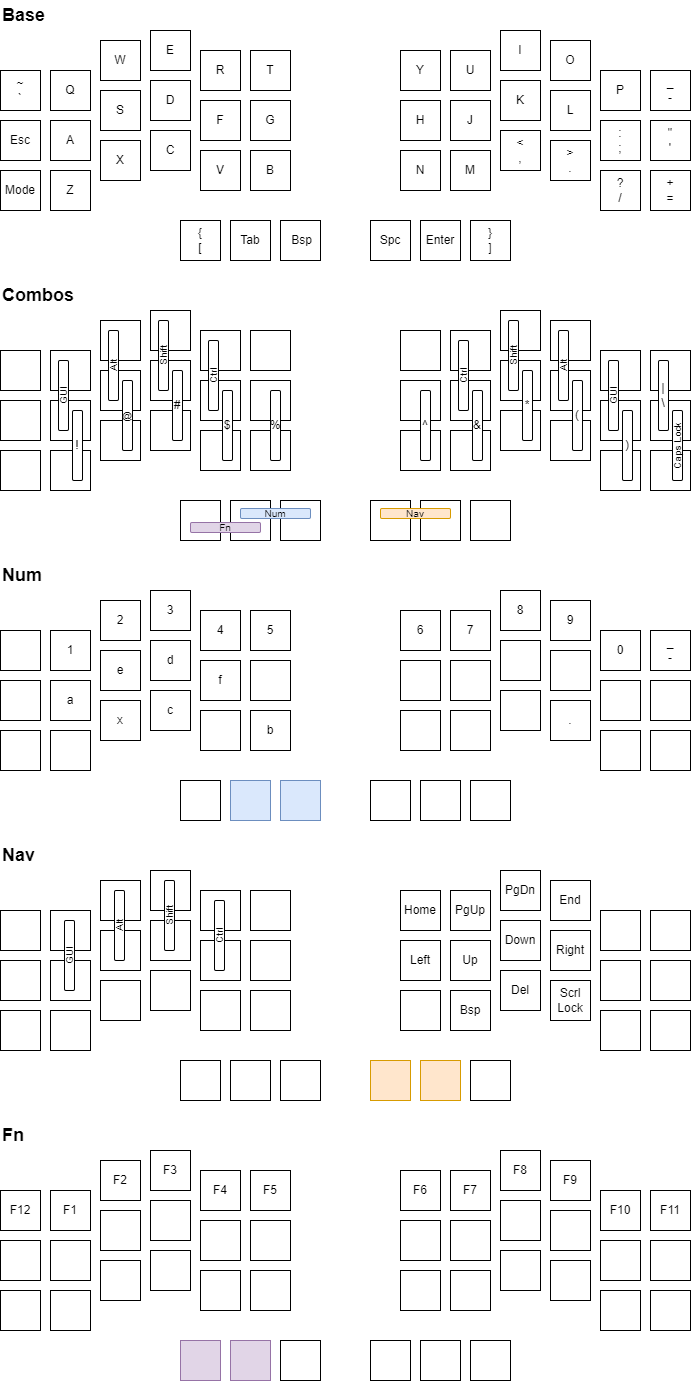
The diagram below shows the finaly layout that I’ve ended up with. I put the modifiers on the top two row pairs (E-D is shift, etc), kept the symbols on the bottom two row pairs, and scattered the rest of the symbols around the remaining keys. I tried to keep them in position as much as made sense. A few ended up on the combo keys. Overall this hasn’t been too difficult to get used to.
I ended up making some layers for the rest of the keys. All are selected by holding down a pair of thumb keys, like a shift, and pressing other keys in the layer. The numbers have their own layer, along with the hex letters and a few symbols. The ‘E’ was already where ‘3’ was, so I stuck it on the ‘W’ key, which is weird, but at least it is there; if I can remember this.
The navitagion layer uses vi-type movement, which I’m also rather used to. The similarity of these made these almost trivial to learn.
Lastly, the function keys get their own layer.